Table des matières
Que la conception actuelle des sites web reflète une ère de nombrilisme, de nostalgie, de maximalisme, de minimalisme ou même d’intelligence artificielle, une chose est sûre : nous vivons une époque de changements rapides. Découvrez comment les concepteurs de sites web abordent ces tendances en 2023.
À l’ère de la révolution numérique, nous entendons tous les jours parler d’un nouvel outil d’intelligence artificielle susceptible de modifier nos méthodes de travail. Si l’on ajoute cela à l’incroyable vitesse de consommation des idées et des informations, aux enjeux climatiques et à la récession, il n’est pas étonnant que nous nous sentions un peu dépassés. Tout est extrême. Participons-nous activement à l’exploration des nouvelles technologies et des innovations, ou restons-nous dans la zone de confort de ce qui nous est familier ?
Par ailleurs, comment transmettre des contenus à des utilisateurs dont la durée d’attention est courte et dont la capacité de concentration est faible ou inexistante ? Comment les inciter à s’engager ? Dans cet article, nous tenterons de refléter l’esprit des pratiques quotidiennes sur le web et de mettre en lumière certaines idées inspirantes que nous avons trouvées et qui ne manqueront pas d’éveiller et de stimuler l’esprit. Rejoignez-nous dans ce portrait des tendances 2023 en matière de conception de sites web.
01 - "Goblin Mode" et design maximaliste

Le terme « Goblin Mode » a été choisi comme mot de l’année 2022 par Oxford. Le terme fait référence à « un type de comportement qui est sans complaisance, paresseux ou négligé, et qui rejette typiquement les normes ou les attentes sociales ». « C’est le premier mot de l’année à avoir été choisi par le public.
Ce n’est un secret pour personne que nous, en tant que société, avons lentement glissé vers l’autosatisfaction au cours des dernières décennies. C’est parfois embarrassant, parfois excessif, mais cela se voit dans tous les aspects de la vie occidentale. La mode athlétique, les achats en ligne, les fast-foods quand on a la flemme et les séries télévisées à la mode. Ce ne sont là que quelques exemples de la vie moderne qui créent l’atmosphère parfaite pour que le lutin qui sommeille en nous se manifeste, et il est intriguant de penser à l’impact que cela aura sur la conception des sites web à l’avenir.

Ces normes sociales qui ont évolué, comme le reflète le terme gobelin, sont intéressantes lorsqu’on les met en corrélation avec la conception UX et UI. À la base, le design UI et UX est un domaine basé sur les normes, les meilleures pratiques et l’étude des utilisateurs, tout en essayant d’être aussi inclusif que possible. L’une des façons dont nous voyons cette tendance à l’œuvre est à travers les sites web « gobelins » qui placent la marque en premier, avant l’utilisateur. Ignorant les meilleures pratiques et même parfois l’accessibilité, ces sites remettent en question la notion de « beauté ».
Ils aspirent à renforcer la présence de la marque, en rendant le site mémorable et attrayant grâce à un style brutal, une surabondance d’images, des duplications, des couleurs vives, des sons forts, des animations d’entrée agressives, des objets multiples, etc. Nous pouvons adorer ces sites ou les critiquer, mais nous ne pouvons pas prétendre que nous n’avons jamais utilisé un ou deux de ces gadgets pour renforcer la présence d’un site web.


02 - Simplicité et minimalisme
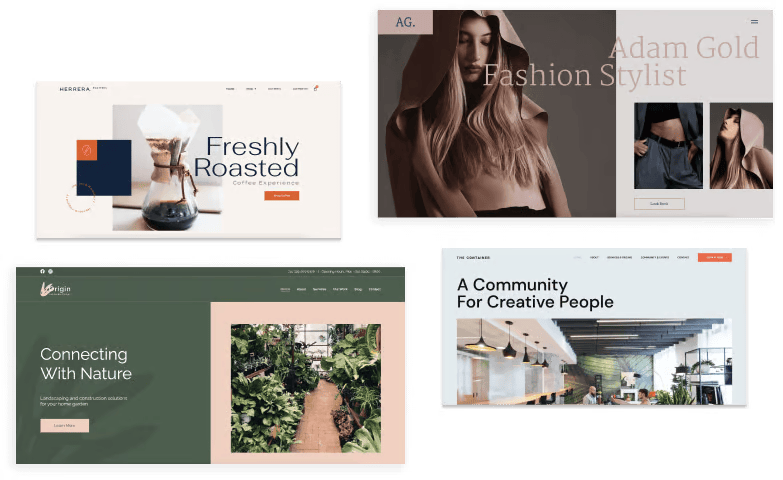
À l’opposé du maximalisme, on observe un mouvement de simplicité qui affirme que tout ce dont nous avons besoin se résume à un certain équilibre – un effort de « ralentissement ». Cette tendance crée une expérience agréable et relaxante pour l’utilisateur et s’oppose à la culture de l’apparence.
Nous verrons de plus en plus de sites web qui explorent la simplicité en réduisant les détails, en cherchant à atteindre un certain anonymat.
Ces sites semblent parfois ressembler aux wireframe ou maquettage de sites, en utilisant une typographie minimaliste, une gamme limitée de styles de caractères sur le site, des couleurs discrètes qui s’harmonisent avec de grandes images ou des illustrations diffuses qui remplacent les illustrations détaillées de l’UX. De plus, par moments, une douce animation défile sur le site et vous fait flotter dans une atmosphère sereine.


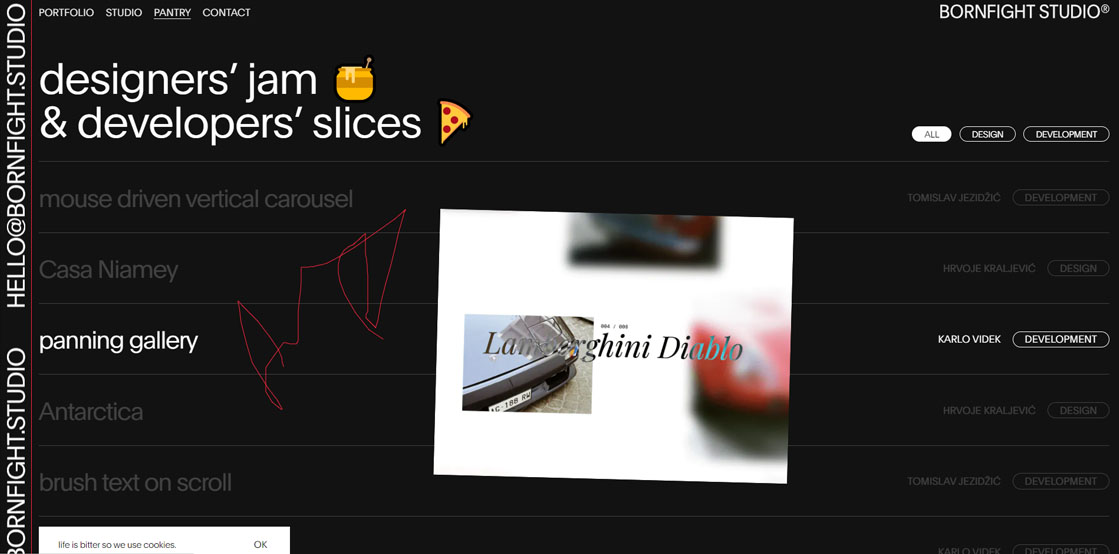
03 - Une expérience utilisateur ludique & décontractée
Avant de créer un site web, nous définissons le parcours de l’utilisateur et, pour des raisons fonctionnelles, nous créons une structure et un cadre. Si nous faisons le parallèle avec le monde réel, le site web est un chemin que nous voulons que l’utilisateur emprunte pour arriver à la conversion. La question que cette tendance soulève est la suivante : quel est ce parcours de l’utilisateur et à quoi est-il censé ressembler en 2023 ?
Cette approche de « ravissement » nous incite à commencer à penser le site web comme étant plus qu’un simple ensemble de pages, mais plutôt comme une expérience en 3 dimensions. L’objectif global est bien sûr de maintenir l’intérêt et la curiosité des utilisateurs, et de les faire avancer sur le chemin en leur réservant des surprises et des easter-eggs sympathiques. Le curseur animé, qui peut jouer un rôle important dans l’amélioration de l’expérience de l’utilisateur en matière de conception de sites web, est un excellent exemple de ce type de joyeux plaisir.

Dans cette optique, nous pouvons penser aux éléments web que nous avions l’habitude de considérer comme techniques, aux angles morts, tels que le menu ou les liens internes, aux CTA et aux extrémités de la route, tels que le pied de page ou la ligne 404. Dans ces « zones de conflit », nous pouvons cartographier les sentiments que les utilisateurs peuvent éprouver, tels que la réussite ou l’échec, l’intérêt, la confiance ou la suspicion, etc…
L’ajout d’animations, de messages marketing et de motifs humoristiques peut faciliter l’expérience de l’utilisateur et resserrer le lien entre l’utilisateur et la marque. Il semble que, pour l’instant, les clients n’aient pas d’avis tranché sur ces domaines, ce qui en fait l’endroit idéal pour laisser libre cours à notre créativité.

04 - E-commerce : une expérience presque palpable
Alors que les frontières entre le physique et le virtuel s’estompent, il est fascinant de se plonger dans l’arène du commerce électronique et d’en prévoir les changements. C’est un peu un paradoxe. D’une part, le design physique devient hyper numérisé et, d’autre part, certains sites de commerce électronique audacieux proposent une expérience d’achat sensuelle et tactile.
Pour cause, beaucoup d’entre nous aiment entrer dans un magasin de vêtements, sentir l’odeur du neuf, ou encore essayer une chemise et sentir la douceur du tissu. Cette tendance du web tente de reproduire une véritable expérience d’achat grâce à des présentations interactives de produits qui ajoutent une dimension supplémentaire pour rendre le processus d’achat presque tangible.

Même avec un petit budget, nous pouvons essayer de stimuler les sens de l’utilisateur en utilisant des animations lottie, des rotations et des animations 3D – tout cela pour encourager l’utilisateur à explorer et à s’engager dans le produit que nous vendons. Cela crée un sentiment puissant et mémorable de découverte du produit, de ses différents aspects le tout avec un grand sens du jeu. L’astuce consiste à comprendre en quoi votre produit est différent des autres et comment faire en sorte que l’utilisateur interagisse avec lui.
Grace est un produit nutritionnel dont l’approche marketing est percutante. Il permet aux utilisateurs de simuler l’expérience du déballage, de jouer avec l’emballage et de découvrir le produit grâce à un parcours utilisateur soigneusement conçu qui n’est même pas possible dans un magasin physique.

05 - l'IA est une révolution pour le webdesign
Bien que nous soyons loin des premiers stades de la technologie de l’IA, ce n’est que récemment qu’elle est devenue accessible au public et il semble que tout le monde en parle. L’année dernière, nous avons assisté à l’éclosion de plusieurs moteurs d’IA en ligne qui semblent changer la donne. Des moteurs comme ChatGPT, dall.e2, Midjourney, Stable diffusion, pour n’en citer que quelques-uns, ainsi que la technologie deepfake, ont suscité un large débat sur ce que serait notre rôle en tant que créateurs à l’avenir.
Une grande partie de la réflexion s’articule autour de l’idée que l’IA rendra bientôt obsolète le besoin de professionnels de la création. Il s’agit là d’une approche assez dystopique. En réalité, l’IA, dans son état actuel, est davantage un outil que nous pouvons utiliser qu’un futur remplaçant. Et nous l’utiliserons.

Nous avons vu cette tendance s’accélérer ces derniers mois avec l’explosion de dall.e2 et Midjourney sur la scène grâce à leurs capacités de création d’images époustouflantes. Plus récemment, l’introduction de ChatGPT dans le mix, et la création de contenu n’a jamais semblé aussi accessible.
Mais il est important de se rappeler que les résultats que nous obtenons avec ces moteurs demandent du travail et que, comme tout outil, plus nous le maîtrisons, plus notre contrôle est grand.
Concentrons-nous sur la création d’images. Si nous prenons Midjourney par exemple, vous pouvez facilement créer des images à partir de simples textes. Il s’agit d’images dont la création, voire la recherche et l’achat des droits, prenaient auparavant une éternité. Mais les simples invites ne suffisent pas. L’essentiel est d’affiner vos requêtes au fur et à mesure, en vous concentrant sur les domaines qui vous semblent les plus importants. Plus vous creuserez, plus vous obtiendrez rapidement les résultats souhaités.

06 - La nostalgie en force à l'heure de la surcharge numérique
Ainsi, pour les retardataires parmi nous, ou pour ceux qui ont un penchant pour le passage à l’an 2000, nous sommes particulièrement attentifs aux collages, à la pixellisation, aux couleurs vives, à l’interface utilisateur de type MS-DOS et aux influences des vieux jeux d’arcade.
Hie est une agence de talents pour les créateurs de contenu. Ils utilisent des objets nostalgiques et les réimaginent d’un point de vue contemporain. Cet aspect ludique est conçu pour titiller notre curiosité et nous attirer.
En mai, nous fêterons les 20 ans de WordPress. L’introduction de WordPress a déclenché une sorte de révolution en soi, mettant la création web à la portée des masses. Nous sommes aujourd’hui en 2023 et, toutes les semaines, nous lisons un article sur un nouveau progrès technologique sensationnel.
Mais de temps en temps, nous préférons sauter la courbe d’apprentissage, nous blottir et nous accrocher au passé confortable, même à l’ère de l’accélération numérique. Nous voyons encore beaucoup de motifs des années 80-90. Ce qui nous intrigue, c’est la nostalgie des anciennes technologies, comme le premier ordinateur que nous avions à la maison ou le lecteur de disques compacts à l’aspect loufoque.
07 - Le mouvement génère l'émotion
La capacité d’attention des gens diminue de plus en plus chaque année. Nous pouvons bien sûr blâmer les médias sociaux, Tiktok et Instagram, mais nous sommes aussi des consommateurs et des créateurs. Face à cette réalité, l’interface utilisateur ne peut pas rester statique. Le mouvement est un outil formidable pour attirer les utilisateurs et peut constituer une expérience très efficace et immersive. Au cours de l’année écoulée, nous avons vu comment le mouvement est utilisé pour maintenir notre engagement et nous amener à consommer davantage de contenu. Il nous permet, en tant qu’utilisateurs, de sentir que nous interagissons avec le site web à un niveau plus élevé qu’auparavant, et d’une manière plus significative.
Nos utilisateurs sont habitués à voir des pixels bouger et sauter dans tous les sens ; ils s’attendent à recevoir des indications pour chaque action. Ce retour d’information donne à l’utilisateur l’impression d’être un participant actif, ce qui lui permet de se sentir présent et concentré. L’une des façons de créer une telle expérience est l’animation de défilement doux, réalisée en utilisant des effets de parallaxe flottants entre les sections qui facilitent les micro-animations.
Un autre exemple, qui devrait devenir de plus en plus populaire, est celui des mouvements qui dépassent les normes, allant même jusqu’à jouer avec le sens de l’équilibre et de la gravité de l’utilisateur. Nous verrons de plus en plus d’animations ou de vidéos intégrées qui visent à jouer avec vos yeux, avec des animations d’entrée brutales, des agrandissements puissants, des zooms, des polices variables, des autocollants de rotation, etc. C’est parfois épuisant, mais l’attention de l’utilisateur est si précieuse que nous essaierons de l’attirer par tous les moyens.
Estudios Victor Cordon est une plateforme créative qui soutient la communauté artistique indépendante. Le site utilise un mouvement continu et constant lorsque l’on passe d’une section à l’autre. Une chose à noter, que nous avons trouvée à la fois belle et unique, est que les composants à l’écran sont en fait statiques, mais le mouvement créé par l’arrière-plan donne une impression de fluidité et de mouvement constant.
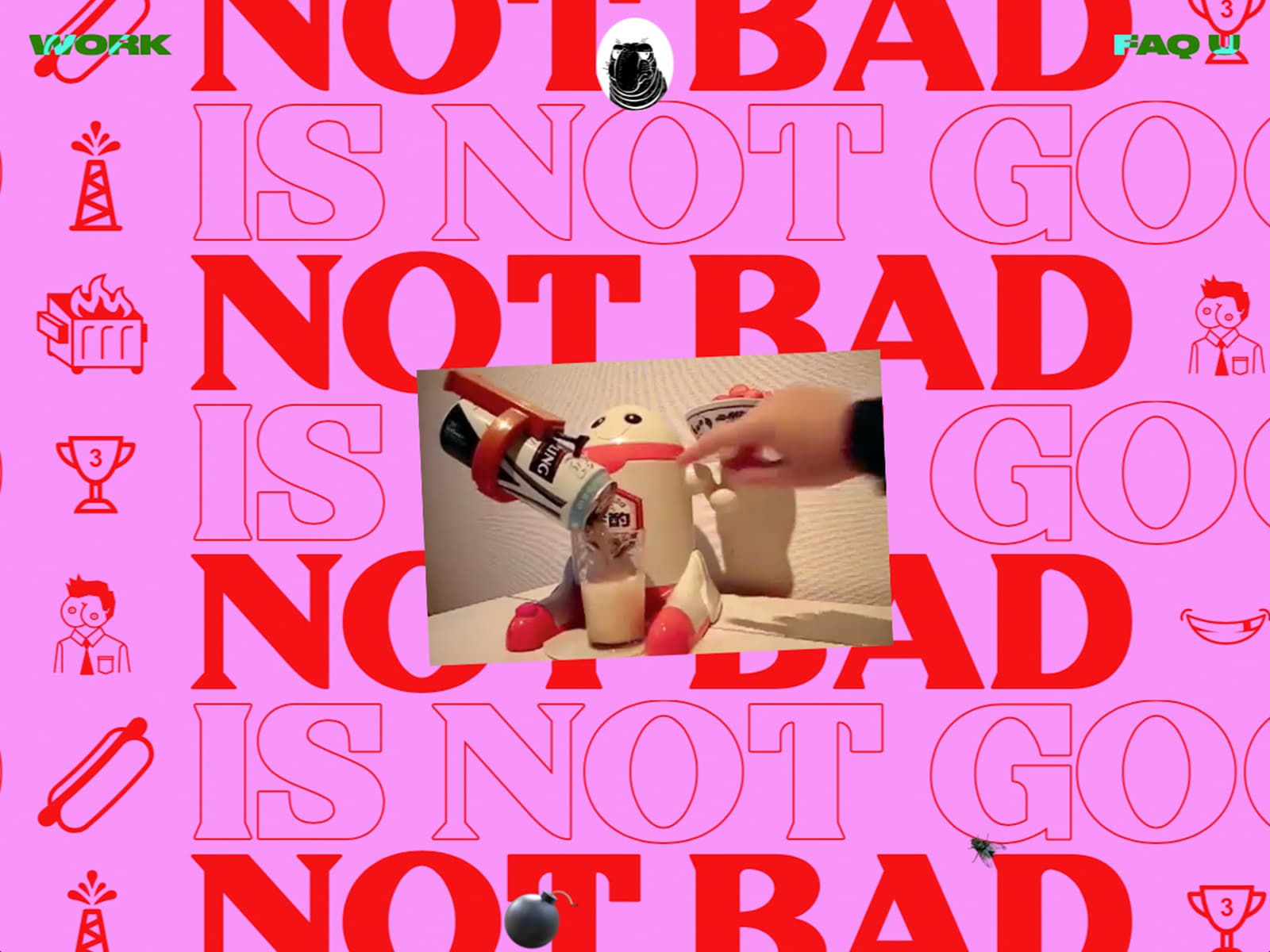
08 - Surcharge typographique, le style Brutal


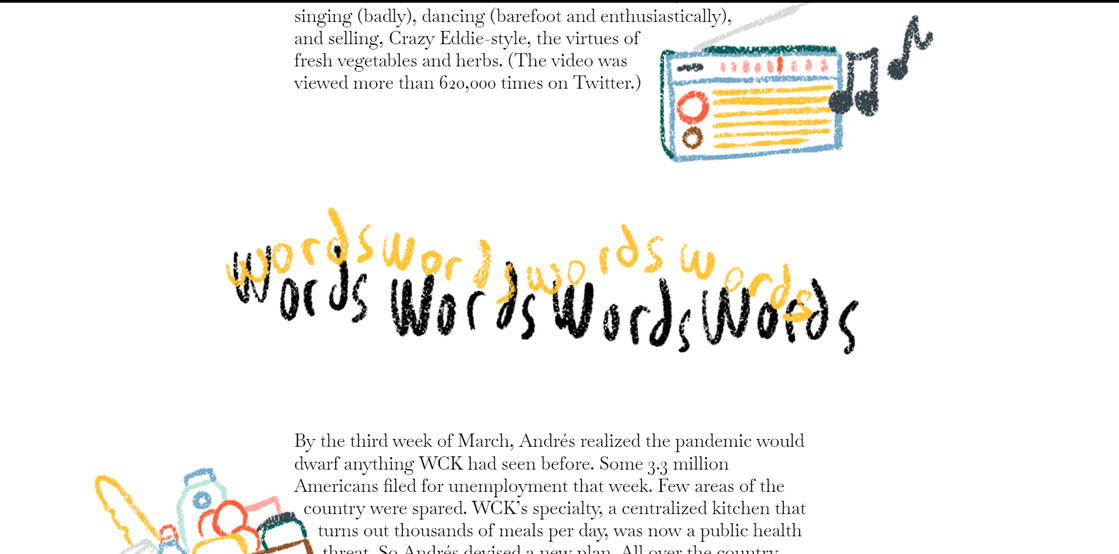
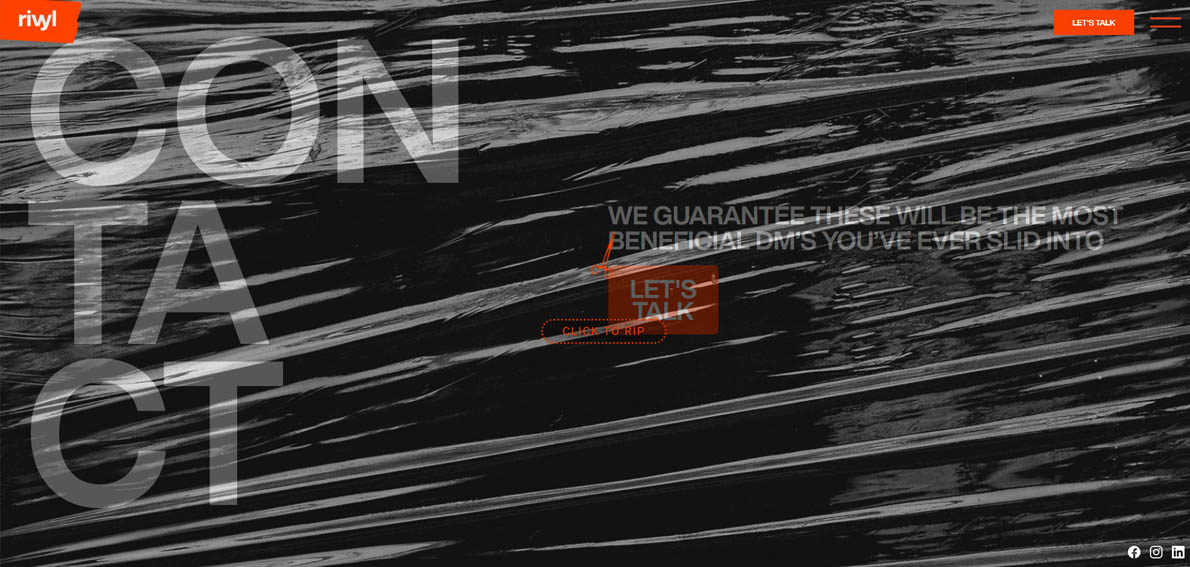
À l’opposé de l’esthétique épurée, nous voyons de plus en plus de sites web qui repoussent littéralement les limites avec des mises en page typographiques uniques. Cette tendance est assez surprenante si l’on considère que cette pratique est courante sur les supports qui manquent d’espace, comme les emballages, les affiches de festivals de musique, les étiquettes et la signalétique, etc. Cette tendance est peut-être liée à notre nostalgie des designs utilisant des matériaux réels, que nous avons abandonnés au profit de l’écran et de l’expérience interactive.
Afin d’attirer l’attention, les sites les plus intéressants jouent avec la typographie et les grilles tout en abandonnant les mises en page web conventionnelles dans leur mission de créer une expérience de visualisation textuelle mémorable. Ces sites web ont tendance à utiliser des en-têtes de grande taille avec une typographie de style brutaliste, qui n’est pas typiquement utilisée sur le web. Dans le cadre de ce mouvement, nous pourrions également voir plus de sites web avec des sections qui ne comportent qu’un seul paragraphe avec une taille de caractères si grande qu’elle occupe toute la section. L’ensemble ajoute un élément dynamique à la page, même lorsqu’elle est statique.

La page web de Parazker est très complexe. Cette page unique aurait pu être facilement répartie sur plusieurs onglets et pages, mais cette présentation crée un sentiment de familiarité, comme les étiquettes sur les emballages ou les codes-barres. Les concepteurs ont condensé toutes les informations en un seul écran, afin que les utilisateurs puissent les voir d’un seul coup d’œil.
09 - Accessibilité - améliorons le web
À une époque où les voix des extrémistes s’élèvent dans le monde réel, nous avons la possibilité de faire la différence ici, dans l’univers alternatif du web que nous avons créé. Après tout, en tant que créateurs de sites web, nous formons une grande communauté. Nous avons la possibilité d’ajouter de la valeur et de faire du web un endroit meilleur et plus inclusif.
Depuis l’arrivée de Covid19, notre société est de plus en plus dépendante du numérique et les utilisateurs passent de plus en plus de temps en ligne pour obtenir les services les plus élémentaires. Au début d’un projet, nous créons généralement un cahier des charges précis et adaptons la conception à un utilisateur et à un besoin spécifiques. Peut-être que cette année, notre résolution du nouvel an pourrait être d’essayer de voir l’internet à travers les yeux des autres – en rendant la technologie utilisable par tous, indépendamment de leurs capacités, de leur situation économique, de leur âge, de leur éducation ou de leur situation géographique.
Il s’agit d’un petit changement d’état d’esprit et d’un petit ajustement de Workflow. Cela commence dès la phase de lancement avec la responsabilité d’éduquer les clients sur l’accessibilité et les exigences légales qui en découlent. Le fait d’y penser dès le stade du briefing et d’investir un peu plus de temps et d’efforts peut contribuer à façonner le style de conception du site web. Nous pouvons utiliser judicieusement les couleurs et la taille des polices, ainsi que des textes alternatifs et la prise en charge de la navigation au clavier. La conception à travers l’objectif de ce défi peut non seulement créer de nouveaux styles et de nouvelles conventions, mais aussi changer la façon dont nous percevons le web dans son ensemble.
10 - Liens dans la Bio
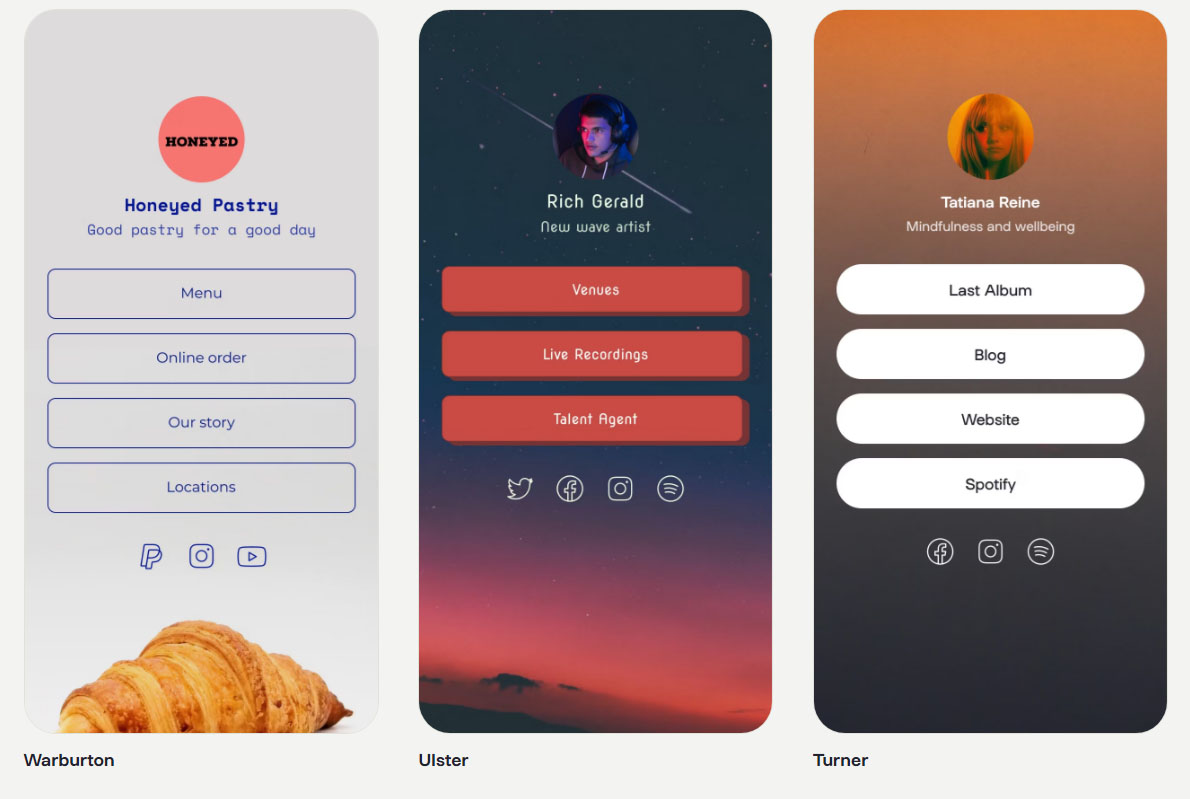
Les médias sociaux, avec leurs possibilités infinies, ont encore quelques limites ; le fait de ne partager qu’un seul lien dans votre profil est certainement l’une d’entre elles. C’est ainsi qu’est né le « lien dans la bio ». Le lien dans la bio est en fait une page d’atterrissage conçue pour relier les réseaux sociaux, les sites web, les magasins, les vidéos, la musique, les podcasts, les événements et bien plus encore. Tous ces éléments sont réunis dans cette page conçue pour créer des liens, établir de nouvelles relations et convertir les utilisateurs.
Avec le nombre croissant d’utilisateurs qui passent par les médias sociaux, la question qui vient à l’esprit est la suivante : à quoi doit ressembler cette passerelle entre votre profil social et votre site web ? S’agit-il simplement d’une extension de votre page de profil ?

Pour l’instant, la mise en page du lien dans la bio est très basique. Les possibilités et les opportunités cachées dans cette présentation de page d’atterrissage n’ont pas encore été complètement explorées. Des vues sous forme de liste ou de galerie – elles sont conçues principalement avec des boutons ou des photos de taille et de hiérarchie égales. La question se pose toutefois de savoir s’ils devraient l’être. Tous vos liens ont-ils le même poids ?
Comment les méthodologies de navigation seront-elles intégrées dans ces pages simples ? Il est probable que ce domaine se développe au cours de l’année à venir, les créateurs proposant de nouvelles visions de l’aspect de cette carte de visite numérique.